top of page

Parallel Wallets| Fintech
Connecting Africans to the World through payment.
Roles
Mobile UX Design
Visual Design
Prototyping and Testing
Software/Tools
Figma, Whatsapp, Microsoft Teams, Figjam
What is the current problem?
From research, I discovered that most Africans find it difficult to send and receive money to and from countries outside of the African continent. Most times African users complain about high exchange rates, poor customer support services, and lengthy account setup processes from products that offer similar services. At Parallel Wallet, we decided to solve these problems by creating a Wallet as a Service (WaaS) product that would seamlessly combine open banking technology and blockchain technology on the same platform in solving the problem users complain about.
How to solve this problem...
Design and develop a user-friendly fintech product that accommodates both fiat wallets (USD, EUR, GBP) and crypto wallets (Stablecoins) with little to no hassle. Parallel Wallets should also have some inbuilt features that would enhance usability while increasing customer conversion and retention. Features like Save to earn, live chat, virtual cards offer, SMEs inclusion, and so on. New users should also be easily onboarded.
My Design Approach
For this project, we tried to make use of the standard design thinking approach which also had a mix of agile methodology as the whole product team was fully remote. I was able to lead the product team to effectively work together to deliver on the project. We started with a brainstorming session which enabled us to understand the problem we are trying to solve. We then moved to the research stage where we were able to elaborately get information from users about the problems they actually face while using similar products. We also delved deep into market research where we dissected some of our competitors to get some valid models on what is actually technically feasible and also what we could emulate from them to make our product better.
User Research
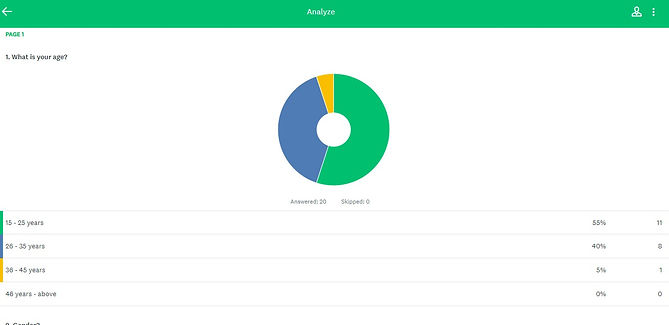
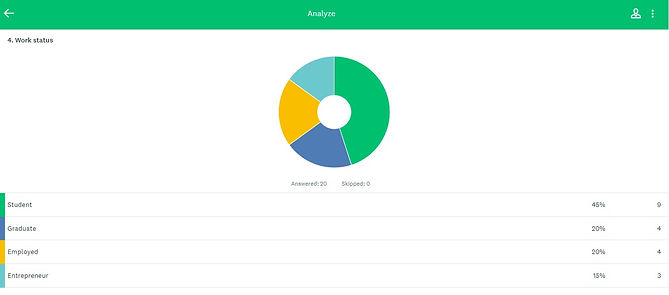
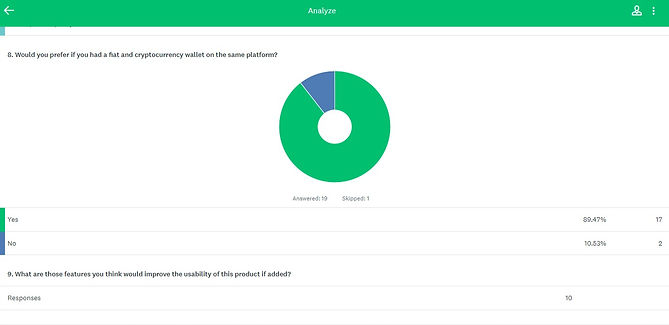
This questionnaire was used to get important information from users of fintech and crypto products. I was able to utilize this data to create user personas that show users' needs, pain points, and also their goals when using similar products.
Questionnaire


_edited.jpg)
User Personas



Information Architecture
Userflow
After creating the user personas and the user journey maps with the product team, I was able to then move on to create the user flow for Parallel Wallets. The user flow was quite tricky as it involved syncing two wallet systems on the same platform. I later escalated the issue to the product team and we were able to resolve the problem together.

Sketches, Visual Design, and Testing
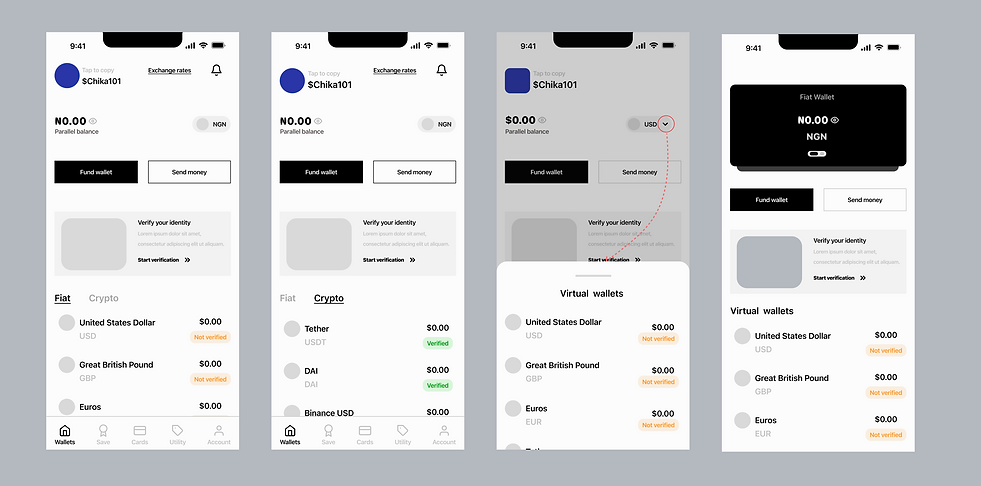
Low fidelity wireframes
While trying to design the low fidelity wireframes, I noticed that most stakeholders preferred wireframes that looked similar to the finished product. So, I made sure to be more intentional with the designs in this phase so as to make sure we leave a good impression with our stakeholders. I designed the wireframes in sections according to how the product functionalities would flow on the screen of the users.
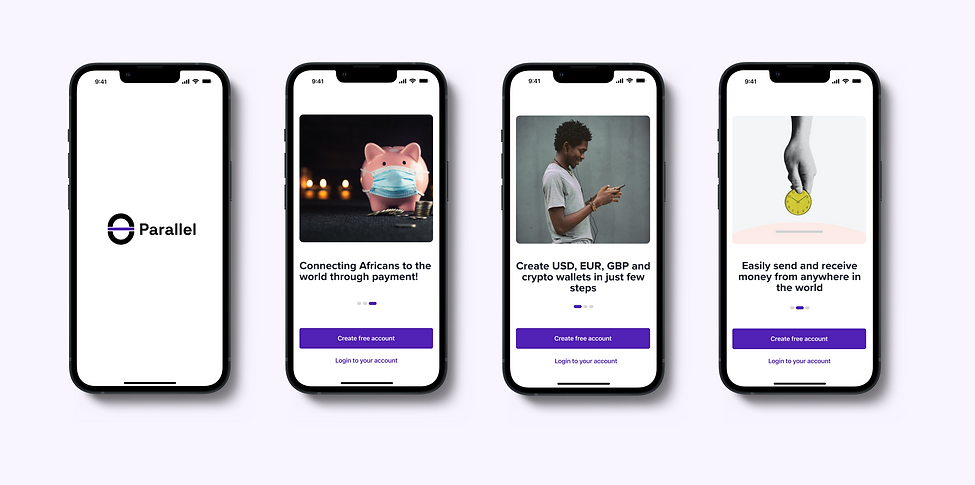
Walkthrough Screen

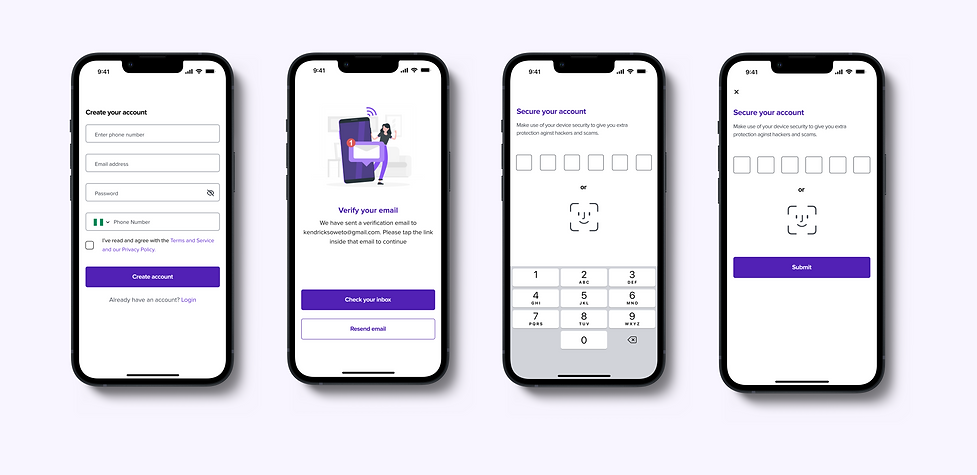
Create Account
.png)
Home page ideas
.png)
Design System
After creating the low-fidelity wireframes with random fonts and colors, I decided to work on a standard design system with my colleague in the product team. We were able work on the style guide which included the color system, typography, iconography, UI kits and Illustration.
Typography and Color Pallete

Icon Design

High Fidelity Wireframe
I had a wonderful experience designing high-fidelity wireframes for Parallel Wallets. Each module was designed across platforms i.e iOS and Android screen sizes.
Splash and Walkthrough Screens

Create Account

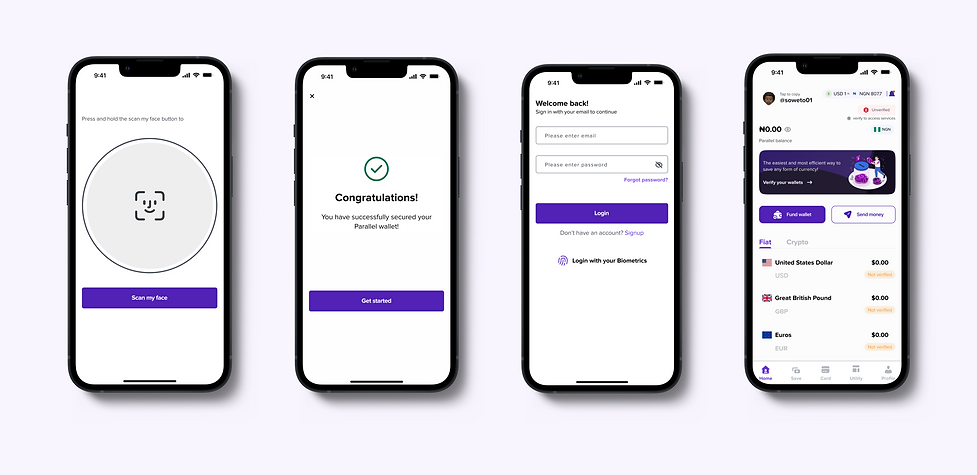
Login/ Homepage

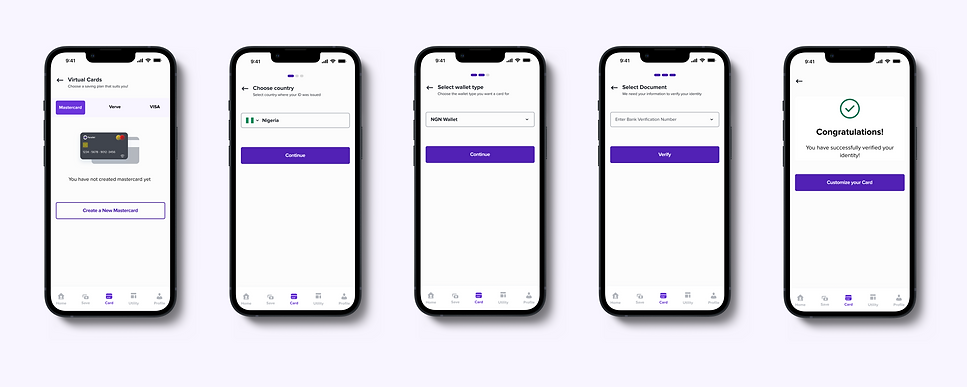
Virtual Cards Screens

Validating the designs
This product is currently undergoing various stages of validation. Currently, We are testing with some major stakeholders whose decision would greatly impact the design direction for Parallel Wallets. The next stage of testing would be usability testing with some potential users. This should be a moderated testing where we would be able to get instant feedback from potential users about the product.
Some Key Takeaways...
-
From this project, I learnt to communicate my thoughts and ideas more effectively to the product team. This is an essential skills to stack up on as a product designer.
-
Designing and leading a product team broadened my approach towards product design as a whole. I learnt to always listen to every individual involved in building the product with little to no preferential bias.
-
Building Parallel Wallets enabled me learn some major concepts required to creating a sticky fintech product that would invariably increase customer conversion and retention.
bottom of page