top of page

Webbkno | Web3
A one-stop-shop where users can get information about web3
Roles
Mobile UX Design
Visual Design
Prototyping and Testing
Software/Tools
Figma, Microsoft Teams, Figjam
What is the current problem?
Currently, people have issues finding all necessary information, latest news, and up-to-date information on trends and happenings in the web3 and futuristic technology space. While other platforms like Cointelegraph and coinformania focus on specific areas like cryptocurrency and its pricing, Webbkno seeks to be the one-stop-shop for reporting all web3 trends.
How to solve this problem...
Design and develop a simple, user-friendly web app that would report up-to-date news and information about web3 trends and technologies including; Artificial Intelligence, Metaverse (Augmented Reality and Virtual Reality), Non-Fungible Tokens, and other current technologies efficiently.
My Design Approach
A typical sprint for the team usually began with a review session between the product owners, business analysts, and product designers. Everyone on the product team is given an opportunity to air their opinions, issues, and challenges related to the specific deliverable for that week. After gaining all the necessary insights i.e understanding the elements for the deliverable, intensive user and market research, defining the problem, and creating an information architecture for the product, I proceeded to prepare wireframes and high-fidelity mockups upon wireframe approval by the product team and stakeholders. This project was very collaborative as we were able to utilize Figma and Microsoft Teams for the design and management of this product respectively.
Information Architecture
Based on the insights we got from our intensive user and market research with the product team, I was able to create the user flow and sitemap respectively.
Userflow

Sitemap


Sketches, Visual Designs, and Testing
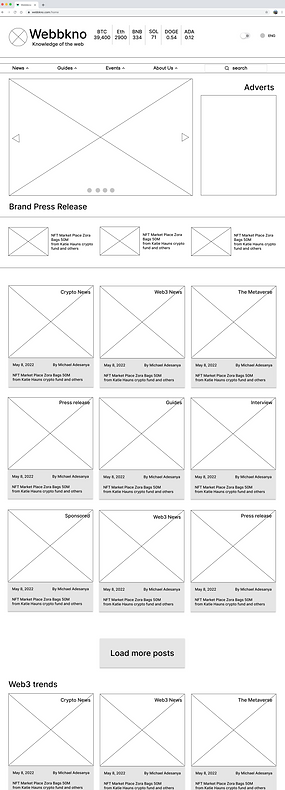
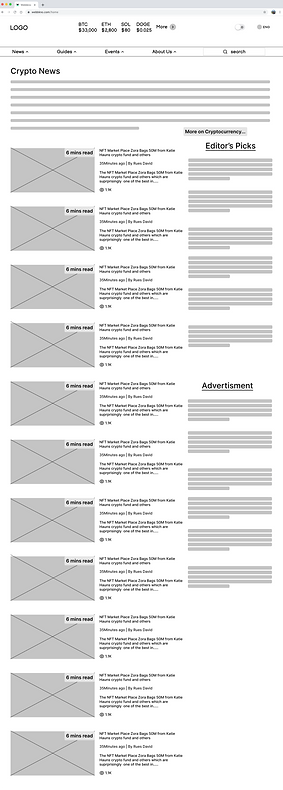
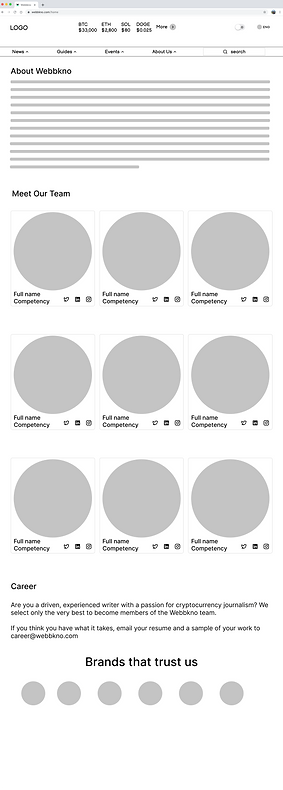
Low-Fidelity Wireframe
After sketching and visualizing my design inspirations on paper, I finally came up with some approved desktop version low-fi wireframes that I created during the design thinking process.



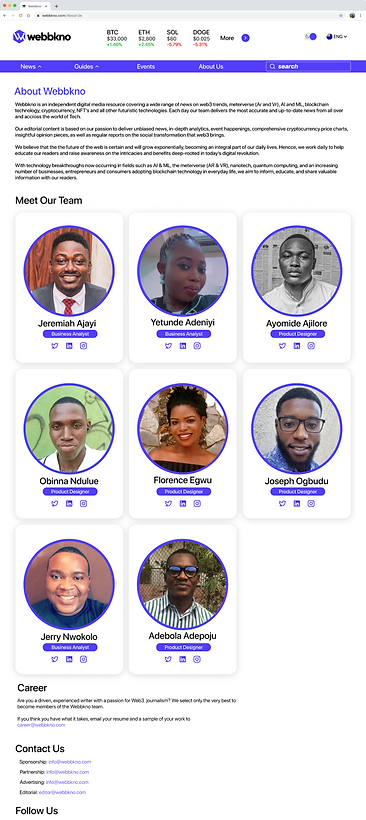
High Fidelity Wireframes
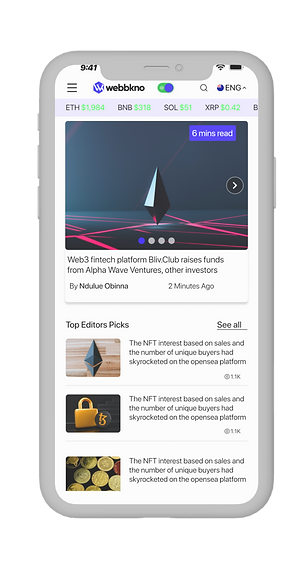
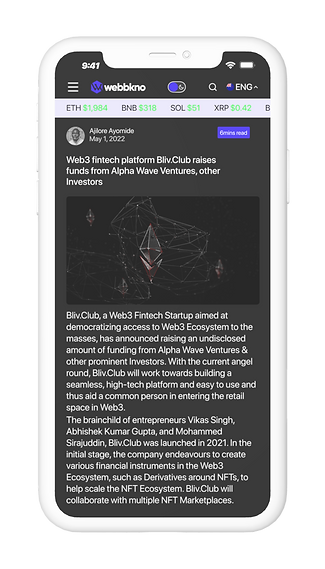
Putting all the data gotten from user and market research together, each deliverable was designed across both accessible platforms i.e mobile and web app.

%201.png)


Mobile Light Mode

.png)
.png)

.png)
.png)
Mobile Light Mode
Validating the designs
An interactive and responsive high-fidelity prototype was created which was shared with stakeholders and investors. This product (MVP) was also approved to scale into the development stage after a series of tests with real and potential users.
Some Key Takeaways...
-
Every design element on a user interface should be data-driven in order to satisfy the needs of the users.
-
User and market research should be prioritized before going into high-fidelity wireframing because it makes the design process more intuitive and user-centered.
-
Also have it in mind that you are also designing for the stakeholders ( product owner, investors) not just the users because without them (the stakeholders), the product might not go into the execution stage.
bottom of page